Building a
Scalable
Design System
Client: Undisclosed pharmaceutical company
Challenge
The client, a pharmaceutical company, required a new design system to be implemented across all their brands for future site developments and updates. Their existing digital environment lacked consistency and scalability, leading to inefficiencies across different brand websites. With an expedited timeline of just 8 weeks, the project needed to deliver a system that could adapt to various brands and simplify ongoing updates.
Solution
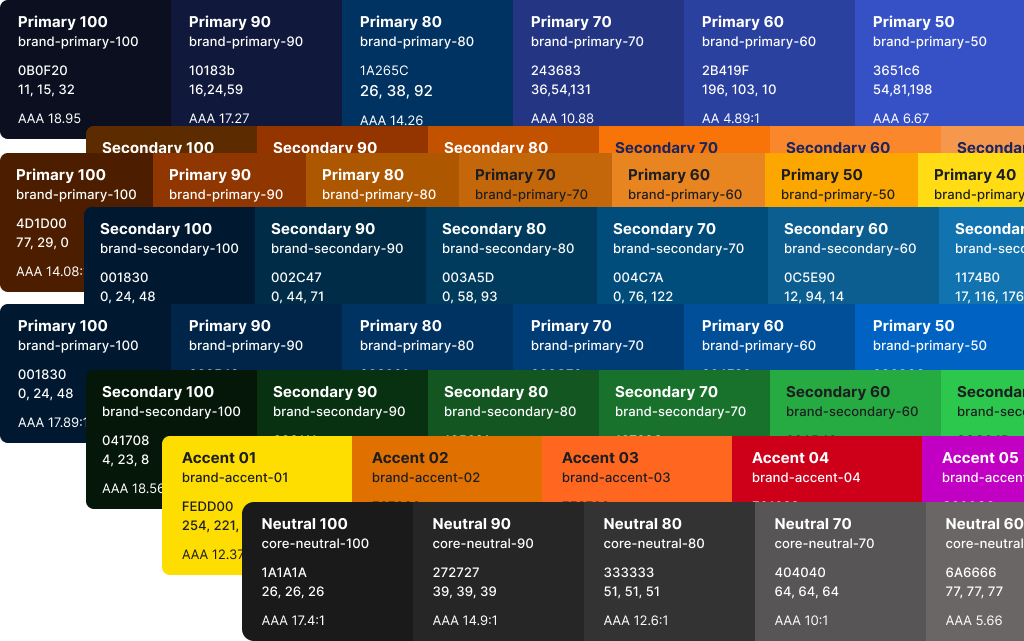
As part of a larger team, I worked as a UX Designer to develop the design system from scratch. I created best practices and guidelines for interaction states across interactive components, ensuring a cohesive user experience. Utilizing Figma, I implemented variables and modes that allowed the seamless addition of new brand styles, giving the client the flexibility to scale their system as needed.
Key Contributions
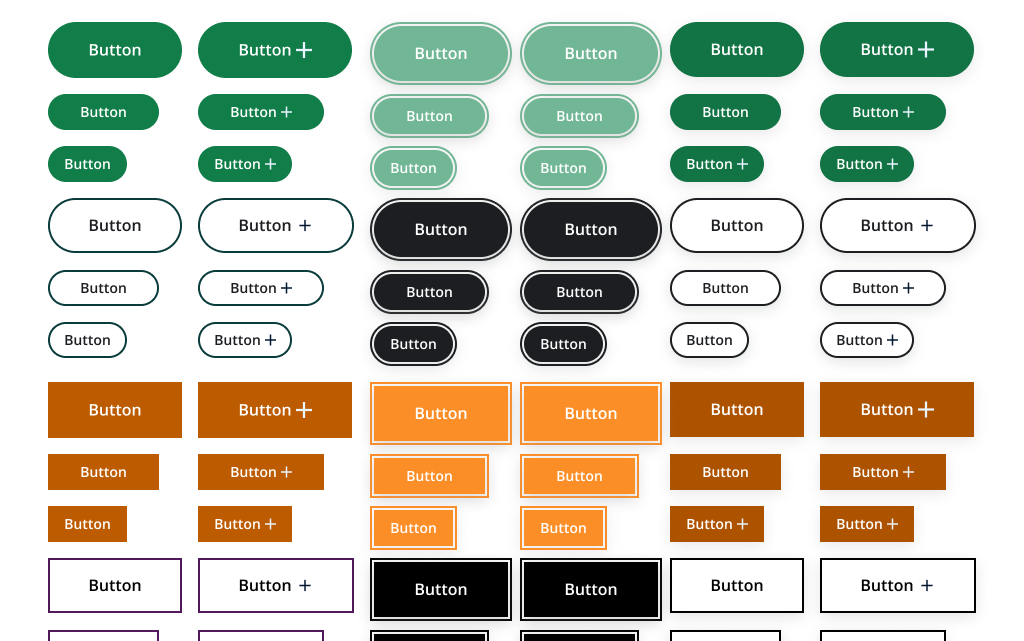
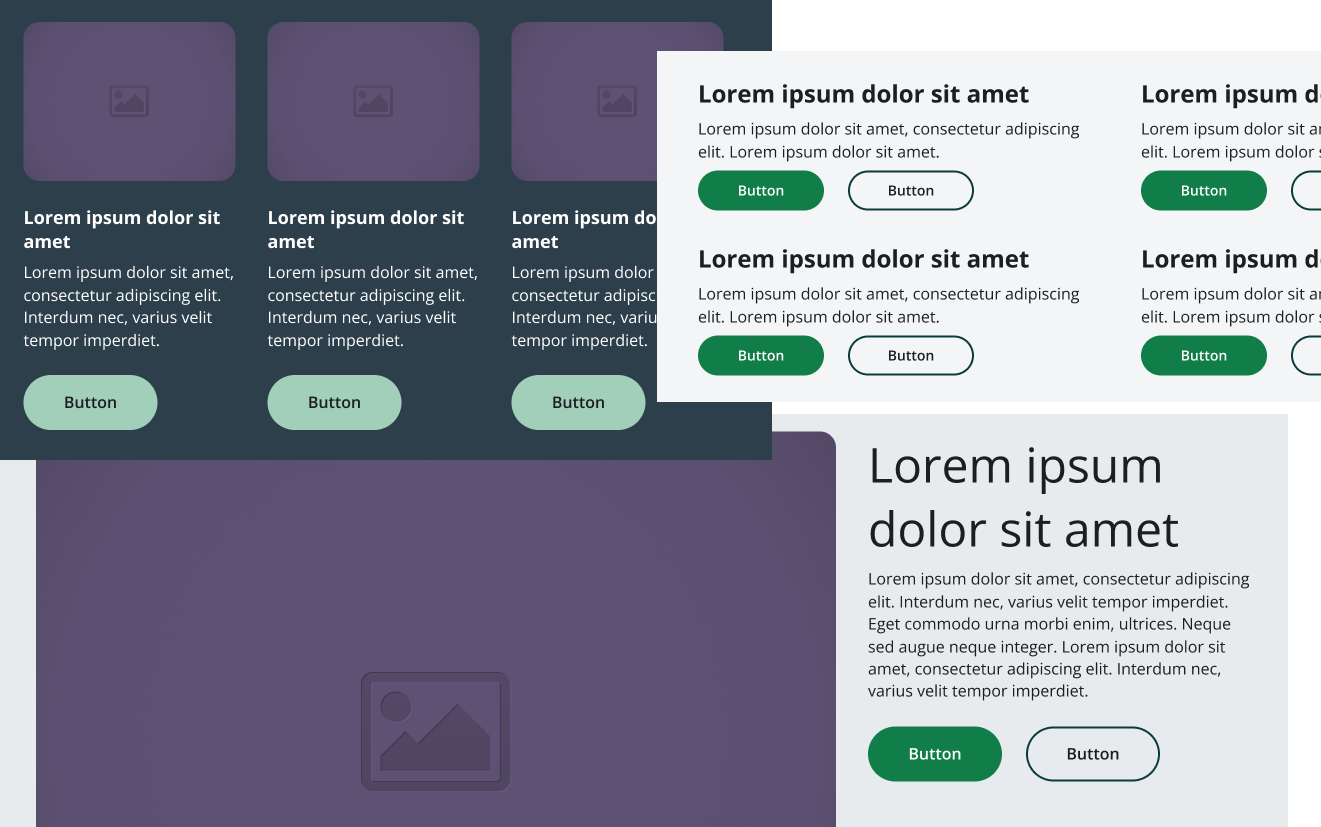
Developed core UI components including buttons, text links, cards, stacks, accordions, and responsive image placeholders.
Designed a fully responsive system that transitions smoothly from desktop to mobile.
Managed bug fixes and clean-up during the 2.0 iteration of the system.
Established best practices for the design system and interaction guidelines for all interactive elements.



Outcome
The final product was a fully scalable design system that integrates across all of the client’s brands. It allowed for future brand styles to be easily added via variables and modes, and ensured consistency in design and usability across all platforms. The system also provided a robust foundation for future site updates, making ongoing maintenance more efficient while supporting responsive, cross-platform functionality.

