Complete website restructure and redesign
BACKGROUND
Abby Covert is an information architect who has been teaching people how to make sense of their messes for over ten years. As a leader in the IA community, Abby has traveled the world to teach about information architecture and authored the book How to Make Sense of Any Mess, a guide to information architecture for anybody.
Abby needed a complete overhaul of her website. Her previous site had not touched in years and needed a lot of help.
Challenge
Creation of a new website based on a complete redesign and restructure of AbbytheIA.com. Ensure the website is easy to navigate, can support search functionality, and meets WCAG 2.0 web accessibility standards.
PRIORITIES
A new website that reflects IA expertise
Clear delineations between content types
Migrate content and redirect to new URL structure
Search Functionality
Web accessibility
Roles
Information Architect
Content Strategist
Project Manager
Accessibility Consultant
How I helped abby make sense of her mess
For this project, I pulled from my knowledge in several skillsets including information architecture, content strategy, project management, and web accessibility testing. The new site was built on WordPress. Site construction was handled by developer, Ben Rasmusen. Site design was handled by designer, Lauren DiPietro.
information architecture
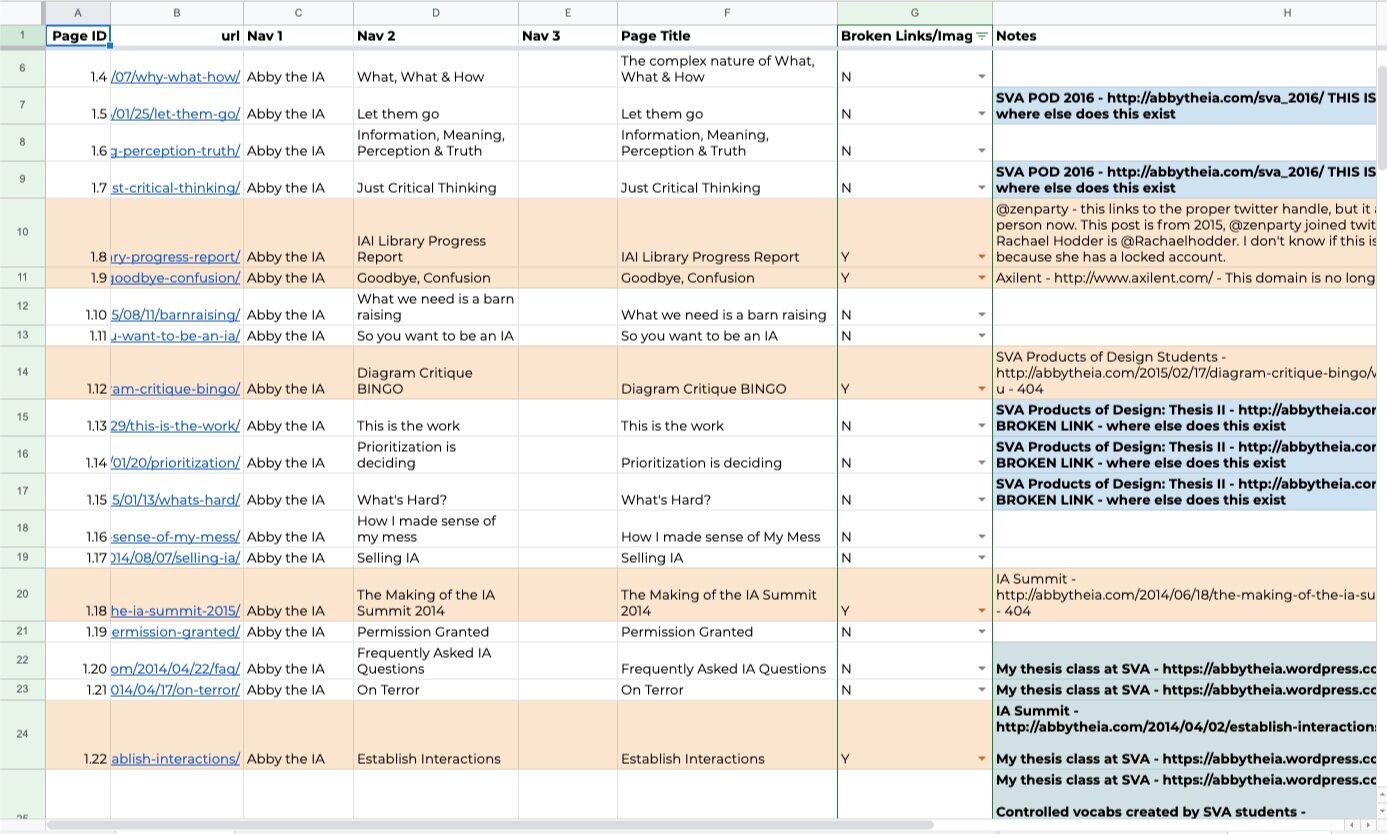
Usability audit and content inventory
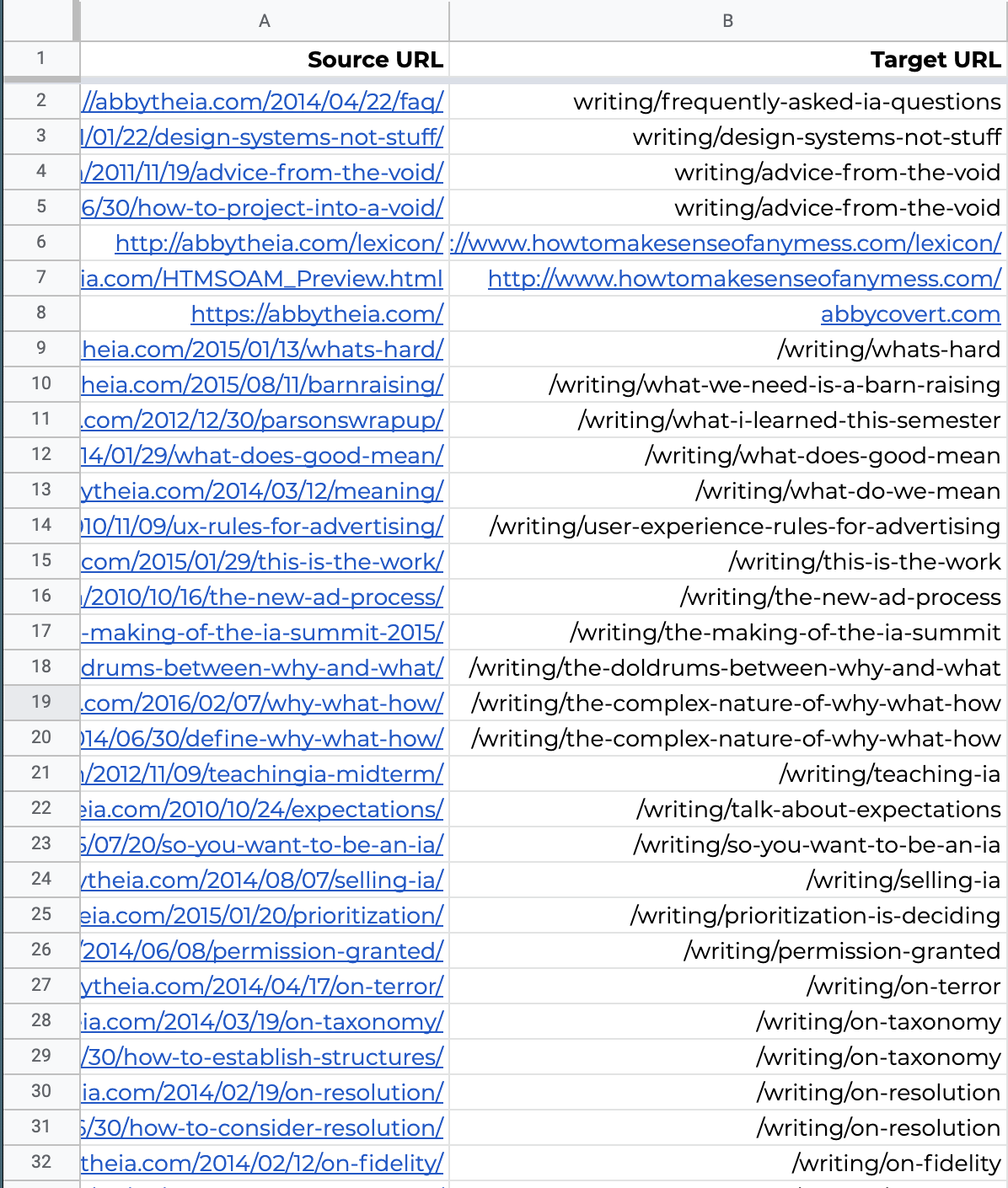
Before we could start talking about creating a new website I conducted a full audit of Abby’s existing website. This audit allowed me to understand what was and wasn’t working on the previous site and to compile a complete list of the pages and URLs. With this information, I was able to create simple recommendations on how best to move forward into a new site.
Creating content types
To ensure that each section of this website was siloed appropriately and could be found easier in a search content types needed to be assigned to each item on the site. These content types were created by examining the content that Abby produces and syphoning that down to the core leaving me with talks, posts, and tools. These content types also helped inspire the new navigation.
Navigation and Mapping
Moving into this new site Abby wanted to bring focus back to the work that she does and make sure the site is to navigate. With this in mind I created a new navigation structure based around the types of content she produces and using language that creates an active voice on the site. In a way this navigation can be read as “Abby Covert is…” With this new navigation I was able to remap each page from the previous site to a new home on the updated site.
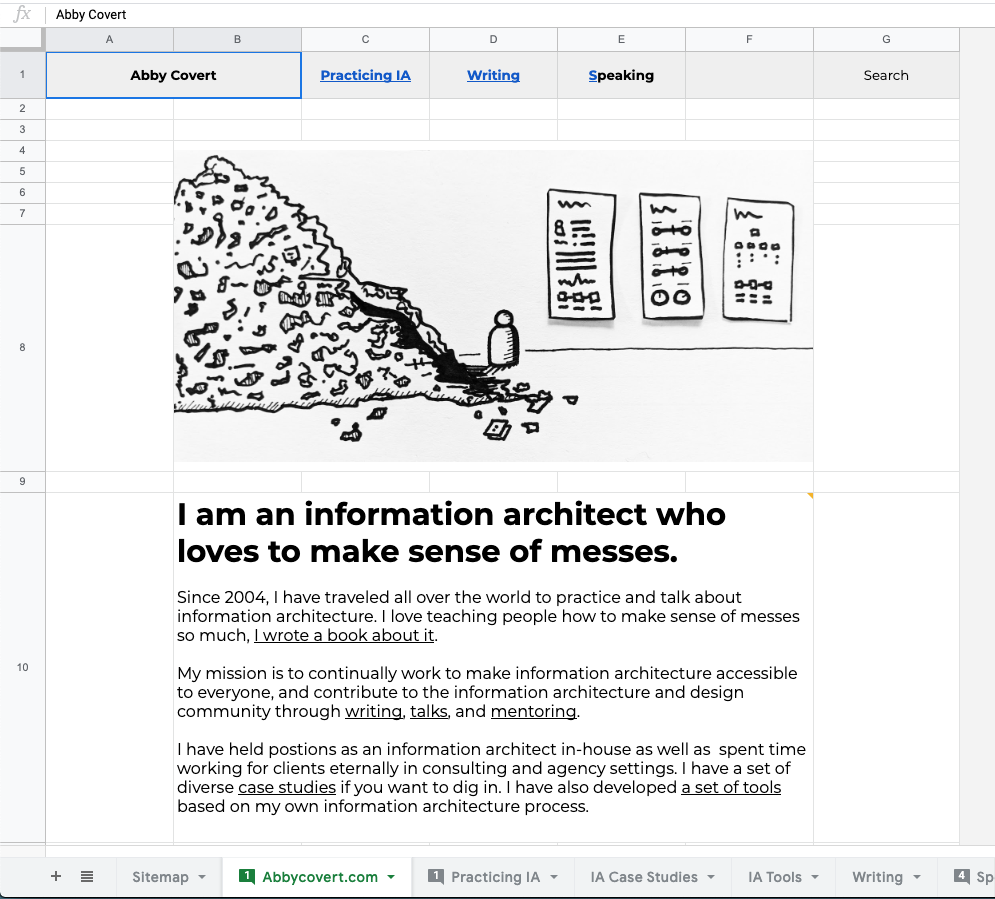
Wireframes
To start gaining an understanding of how the site could be structured I created spreadsheet wireframes. These wireframes had the basic building blocks that the design of the site would be built on top of. Using spreadsheet wireframes allowed everyone involved in the design to collaborate. Abby could add actual site copy and the designer could start to see how to build the structure around that content.
content strategy
Content Audit
With the creation of the content types it became clear that there was some cross-over within the site. The audit allowed me to note posts that should be archived or condensed to create more impactful content, and to really get a grasp on Abbys voice and how she presents herself through her site. This included condensing Abbys talks into themes are creating one page per theme rather than multiple pages for the same talk. This reduces the amount of unnecessary repetition on the site making it easier to search and easier for Google to index.
I also made note of things that were missing from Abbys previous site. It is known that she is an information architect and is moving to work independently again. But examples of her work were missing, so I recommended the addition of case studies.
Tagging
To further assist the use of content types I created a defined tag library for Abby to use for previous and upcoming content. Having this defined library will create structure in the search results and simplify how visitors can expect to find content.
Upcoming content
While consolidating sections and recommending the creation of new content I worked with Abby to keep track of any content she needed to create before the site could successfully launch. As the site was being constructed Abby worked in the background creating new content. I reviewed all created content for clarity and to make sure it matched the voice used throughout the site.
Content Migration and Redirection
I wanted to make sure that the move from the previous CMS to the new one was a smooth as possible so I created a cohesive migration strategy. This migration took the results from earlier work in the project and brought them together to make note of evergreen content, archivable content, and what content would be consolidated and how. The actual migration of content was handled by our developer.
Since we were moving away from abbytheia.com to a new URL we as well as consolidating or removing content I needed to ensure all redirection made sense. Not only would this create a consistent experience for visitors it would help Google understand how to index the site.
Web Accessibility
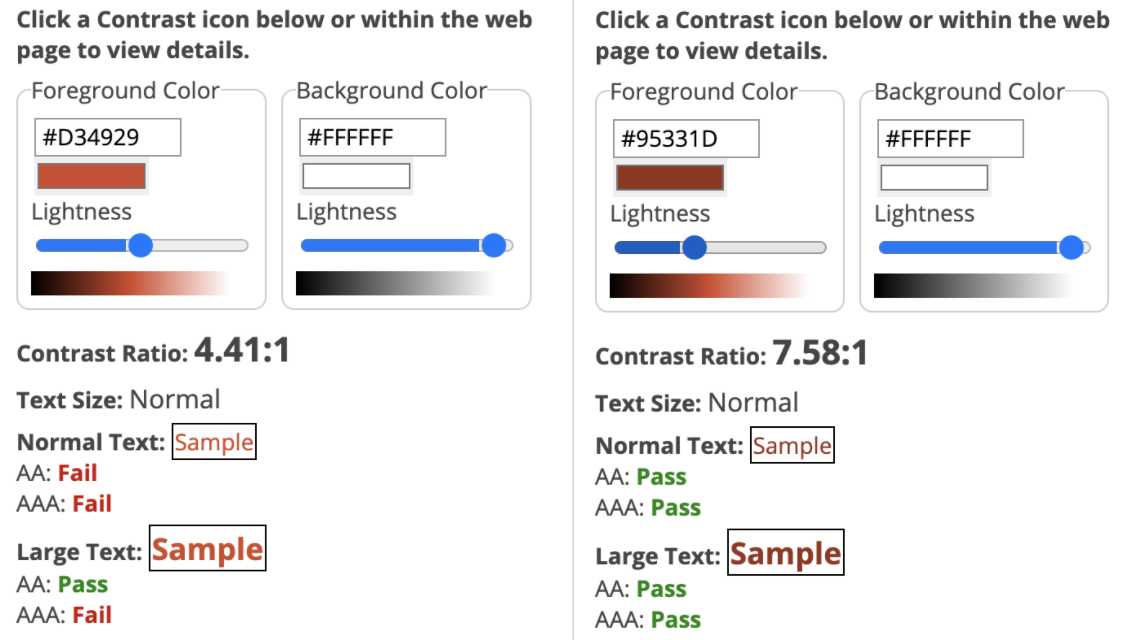
Throughout this project Abby and I had several conversations about the importance of web accessibility. As we moved through each phase of this work together it was a constant point of focus. While creating the color scheme and the design layout I worked with our designer to ensure that we had an accessible color scheme, font sizes, and layout. I worked with our developer throughout the process to make sure that the site met WCAG 2.0 standards so that any person regardless of ability could navigate the website. I created transcripts for any videos on the site, and checked that every image has alt-text.
Project Management
I wanted this project to run as smooth as possible, especially because this was a team of entirely remote freelance workers coming together to create this website. To manage the project, I made sure we had a solid project timeline to adhere to, and made note of any necessary changes. I stayed in contact with the designer, developer, and Abby the client, to make sure everyone was on the same page throughout. Keeping these open lines of communication allowed the team to note and resolve any issues we came up against in a timely fashion and to move through the final stages of the project together.
Outcome
Abby Covert now has a completely new website that is a much better representation of herself and her professional skills. Moving forward Abby will be able to update her website with ease, add tags to make content findable, and have confidence that all visitors will be able to use and navigate her website.